
Scaniverseで測定した3DスキャンデータはSketchfabと連携ができます。Sketchfabとは3DモデルデータをWeb上に無料で公開できるサービスですが、3DスキャンデータについてもSketchfab上にアップロードすることができます。
今回はScaniverseからデータをアップロードする手順とSketchfabを使ってできることを紹介したいと思います。
連携手順
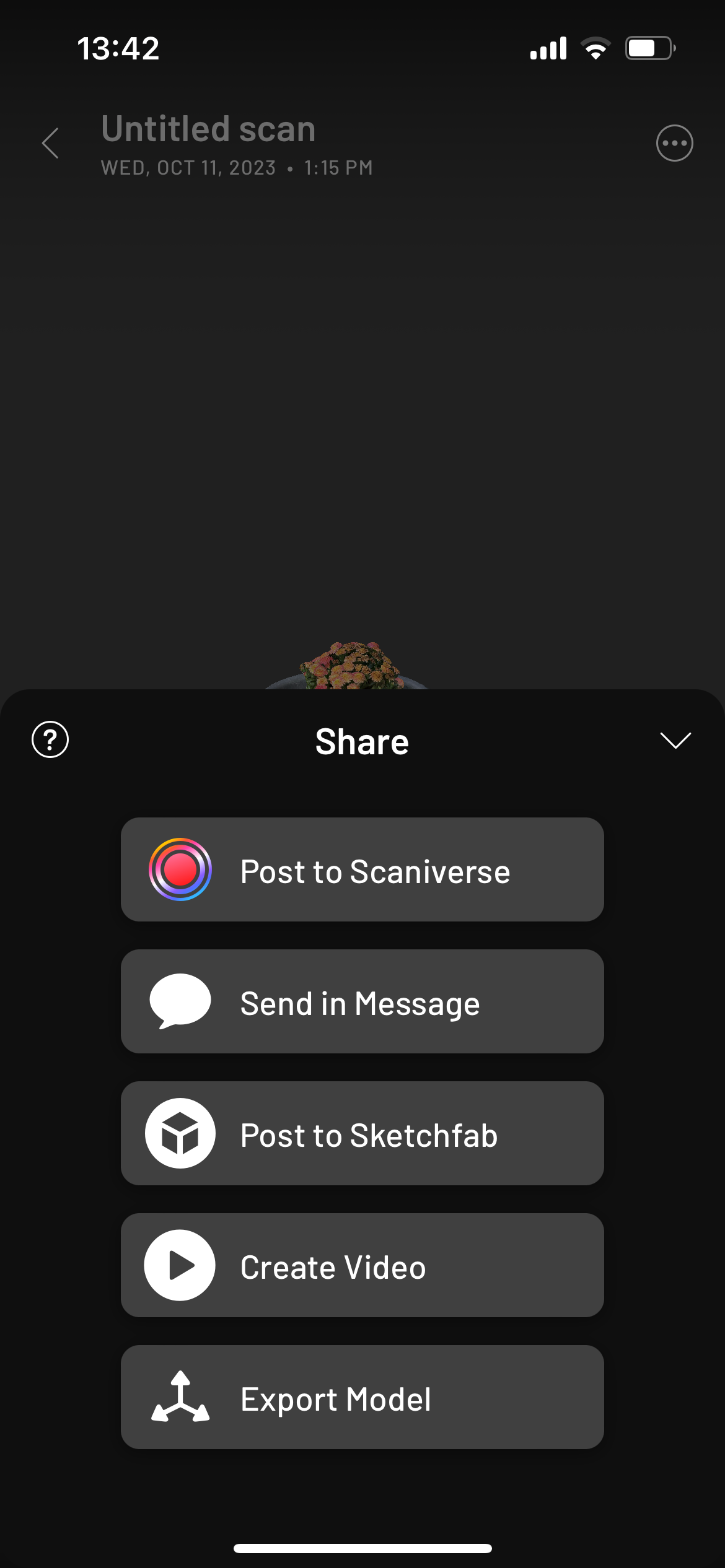
まずScaniverse上で連携したいデータを選択してから、右下のShareボタンを押します。すると、Export ModelなどのShareメニューが表示されますので、そこから「Post to Sketchfab」を選択します。

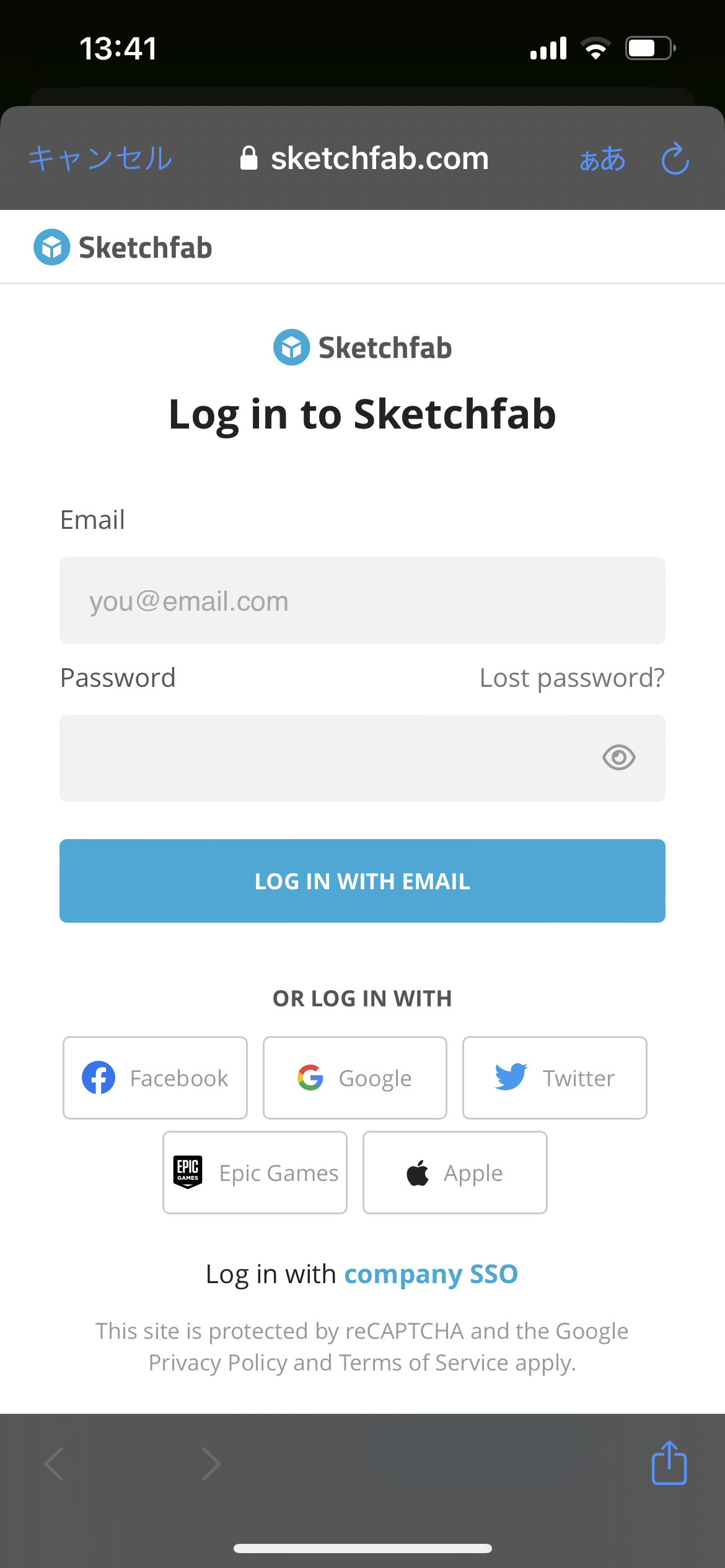
するとSketchfabのログイン画面が表示されます。アカウントがない場合にはサインアップ画面からアカウントを作成してからログインしてください。

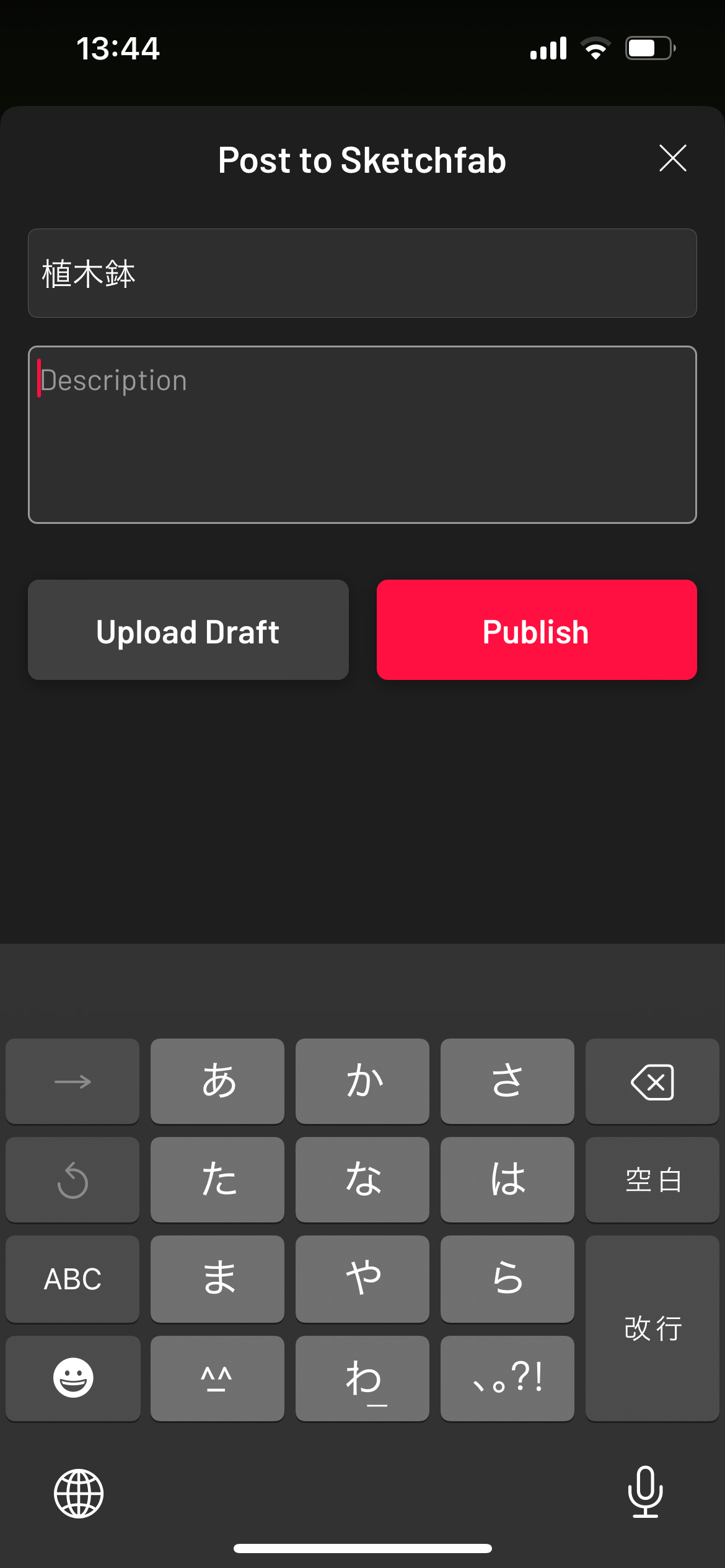
ログイン成功すると、アップロードする3Dスキャンデータの属性情報(Title/Description)を入力する画面が表示されますので、それぞれ情報を記入して、Publishボタンを押します。

これだけです!iPhoneで測定した3DスキャンデータをWeb上に公開することができました。

Sketchfabでできること
Sketchfabは多くの3Dファイル形式をサポートしており、アップロードしたデータは3DViewerで閲覧したり、ウェブサイト、ブログ、ソーシャルメディアに埋め込むなど実にさまざまな用途で利用することができます。その中から今回はいくつかの機能を紹介したいと思います。
SNSとの連携
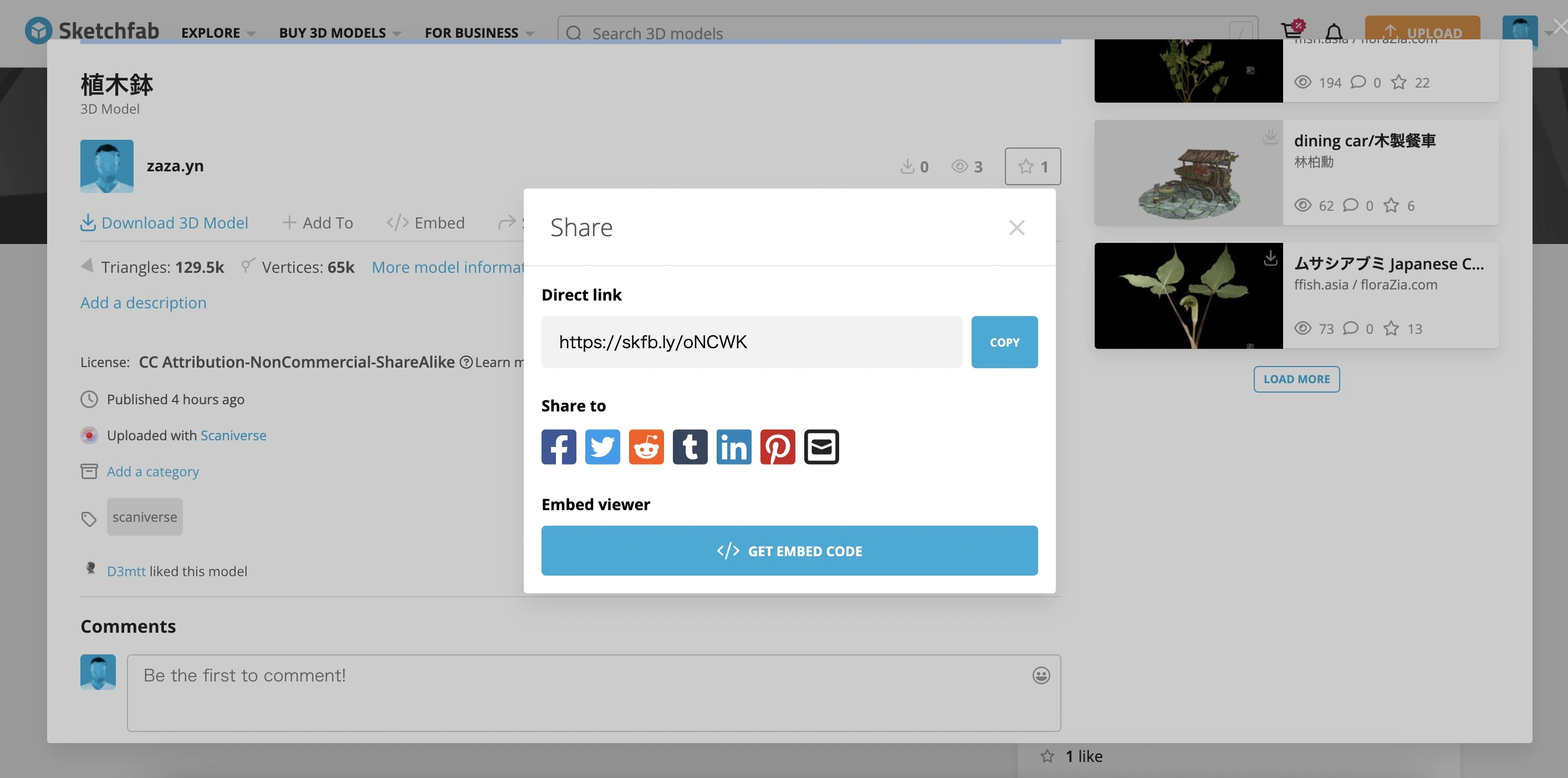
3Dモデルの詳細画面からShareタブを押すと、SNSに貼り付けるためのリンクURLが表示されます。リンクURLをSNS本文に貼り付けることでSNSと簡単に連携することができます。

Webサイトへの埋め込み
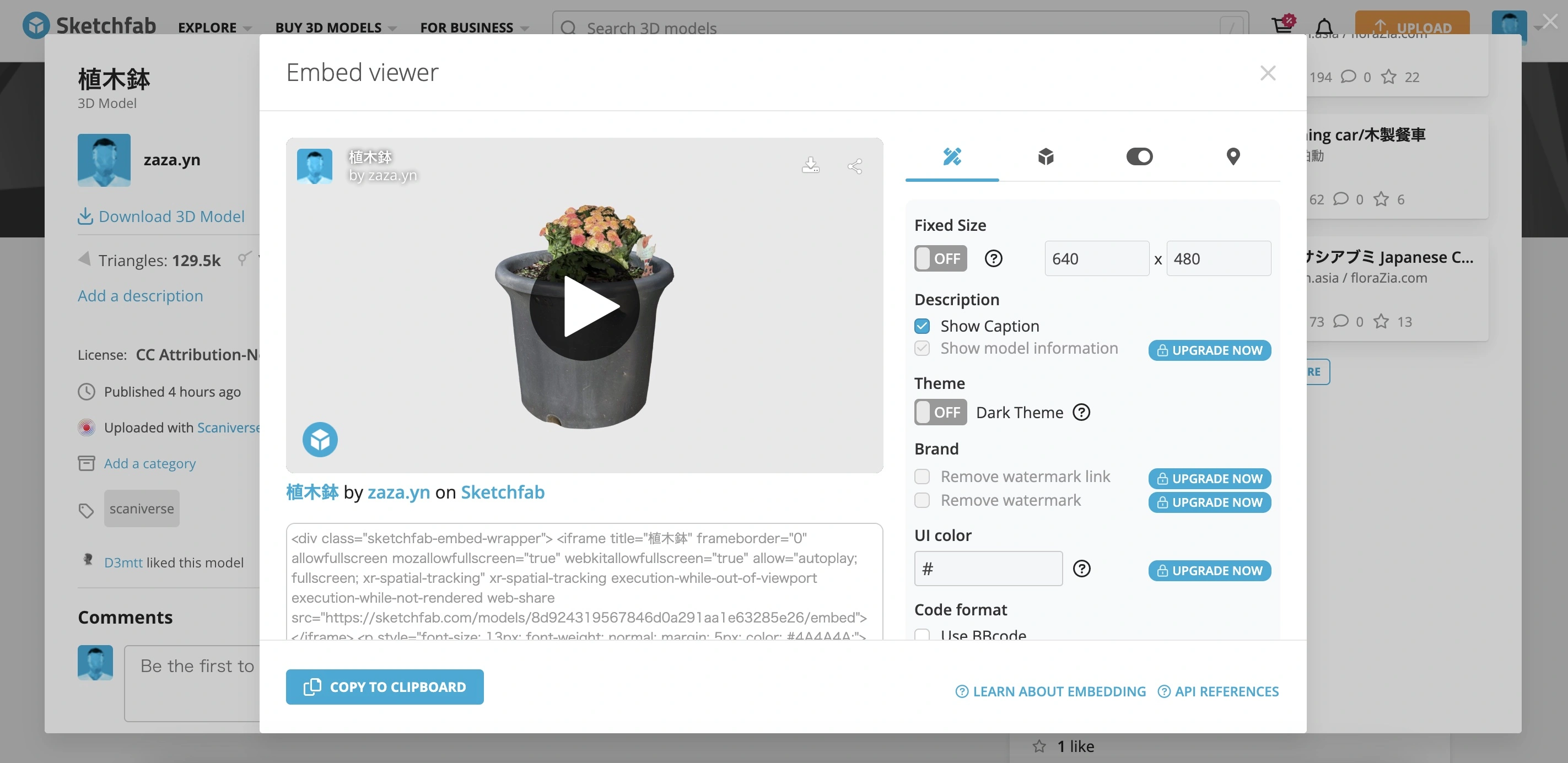
3Dモデルの詳細画面からEmbedタブを押すと、Webサイトに埋め込むためのiframeタグが表示されるので、それをコピーして既存サイトの任意の場所にフレームとして埋め込みます。フレームのサイズやViewerのアニメーションを指定することができます。

まとめ
紹介した他にもVR/ARデバイスとの連携などの機能もあり、しかも多くの機能は無料で使うことができます。そのため、非常に使い勝手の良いサービスと言えますが、Sketchfabを無料プランで使う際に注意すべき点を最後にまとめておきます。
- 3Dモデルの公開範囲を指定できない(誰でも閲覧できる)
- 誰でも3Dモデルをダウンロード可能(ダウンロード不可設定を行うこともできますが、無料プランの場合、10コンテンツが上限)
今回はScaniverseからSketchfabへデータをアップロードする方法とSketchfabの主な機能について紹介させていただきました。
次回はSketchfabのプラン別の機能について紹介していきたいと思います。
Tags
- Unity
- C#
- スモールDx
- Next.js
- firebase
- WebGL
- React
- LiDAR
- フォトグラメトリ
- MeshMixer
- Scaniverse
- Realtime Database
- Authentication
- ホームページ制作
- Sketchfab